背景全面に動画を使っているおしゃれな日本のサイト
HTML・CSS, IT関連ニュース, WEB制作の小技や機能 | 2014.03.05
ホームページデザインの新しい手法は、流行りだすと雨後の筍のように続々と似たようなサイトが現れることが多いですが、日本のサイトでは、まだちらほらとしか見かけない「背景全面に動画を使ったサイト」を集めてみました。
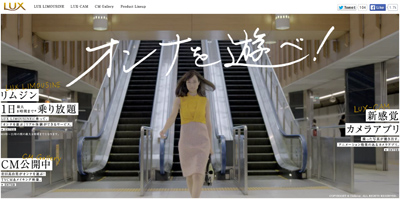
http://www.lux.co.jp/2014/index.html
まるでテレビCMを見ているかのような、華やかさのあるホームページとなっています。
プロのモデルさんやスタイリストなど動画事態は、映像のプロが作成したものかと思いますので、そのようなプロモーション用の動画を持っている企業などでないと、同じような効果を出すのは難しそうですが、どの様な動画を使うと効果的であるという点などはとても参考になります。
モデルさんがクルクルと回る際のスムーズな動きや大胆なカメラアングルなどは、FLASHやJQueryでは出せない表現方法で、ホームページとしてこれらを見ることはとても新鮮です。

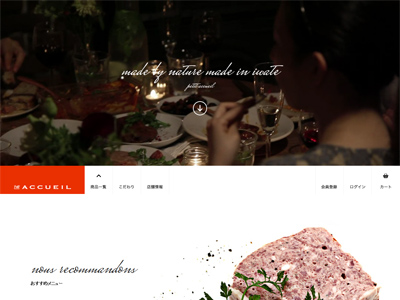
こちらは、食品の通販サイトです。動画の役割と写真の役割が明確になっており、全体として非常に効果的に商品についての情報が伝えられているように思います。
まず、上部の動画で雰囲気が伝わってきます。商品の写真ズバリではなく、商品(食材)のある風景である食事のシーンなど、その場の音やにおいが感じられる温かみのある映像によって、リアルな雰囲気が表現されています。食事中の歓談する声や、ナイフやフォークがお皿当たって立てる音が聞こえてきそうな映像です。
そして、商品写真は、白背景で十分に余白をとって、しっかりと詳細が伝わるような写真ではっきりと表現されています。
ホームページで物を売る際には、商品情報をただ伝えるだけではなく、商品を購入した後にどうなる?という体験が想像できるようにすることが大切です。
形や色や大きさという情報だけではなく、これを購入したら、こんなに楽しいですよ。おいしいですよ。便利ですよ。等々という感覚的な部分です。
これは、文字と写真だけの情報の場合、想像力をうまく掻き立てるような工夫が必要ですが、動画を使えば、雰囲気や感覚そのものずばりをよりストレートに表現できるのです。
このサイトの動画の使い方は多くのサイトにおいてとても参考になるかと思います。

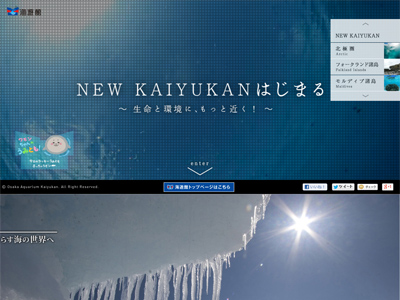
http://kaiyukan.com/newkaiyukan/
海や空の広さや大きな動物などを表現する場合は、こちらのサイトのように、背景全面に動画を使用することで、迫力を演出することができます。写真でも構図を工夫することで迫力の演出はできますが、やはり動画ならではの部分があります。
背景全面に動画や写真があるため、ナビゲーションなどのホームページの操作上必要な部品は、左右のエリアにコンパクトに配置するスタイルとなっています。透過を使って、なじむようなデザインをベースとし、サイト全体のまとまりを作っています。
ホームページというものは、もはや、写真と文字の情報を見る(読む)だけのものではなく、クリックして操作するエンターテイメントに使づいているのかもしれません。

スマホの普及で、動画撮影のハードルは格段と下がっていますし、ブロードバンド化によって、重たい動画ファイルにもある程度は耐えられる環境は整っています。
ホームページのメインビジュアルのFLASH動画を入れる事が流行ったように、背景全体に動画を埋め込むこの手法を取り入れたホームページは、これから増えてくるかもしれませんね。


